10 simple ways to Create a easy Virtual Pet Game in Scratch Programming
Table of Contents
Are you ready to create your very own virtual pet game in Scratch? It’s a fun and creative project that’s perfect for beginners and kids who love coding. In this guide, we’ll walk you through every step of the way, from setting up your project to adding cool features that make your virtual pet come to life. So, let’s get started!
Step 1: Getting Started with Scratch
First things first, log in to Scratch at scratch.mit.edu or open the Scratch desktop app. If you don’t already have an account, you can create one for free. Once you’re in, click “Create” to start a new project.
- Tip: Rename your project to something fun, like “My Virtual Pet Game,” by clicking on the default title at the top left.
Step 2: Setting the Stage
Your virtual pet needs a home! Start by choosing or creating a backdrop:
- Click on the Backdrops tab (at the bottom right of the screen).
- Select a backdrop from Scratch’s library, or click “Paint” to design your own.
- Choose something cheerful, like a park, a house, or a cozy room.
Step 3: Choosing a Sprite for Your Pet
Next, you’ll need to pick a sprite to be your pet:
- Click the “Choose a Sprite” button (the cat icon at the bottom right).
- Select a sprite you like from the library, such as a cat, dog, unicorn, or even a dinosaur.
- If you want something unique, click “Paint” to draw your own pet.
- Pro Tip: Rename your sprite to something fun, like “Fluffy” or “Sparkles,” by clicking on its name in the Sprite List.
Step 4: Adding Basic Pet Movements
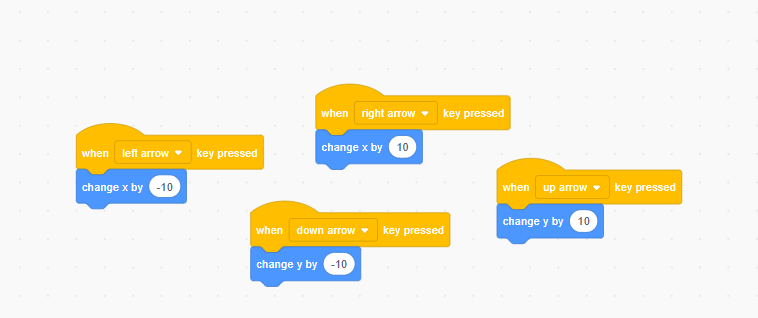
Let’s make your pet move! Add some code to control your pet with the arrow keys:
- Click on your pet sprite to select it.
- Go to the Code tab and add the following blocks:

Test It: Press the arrow keys to see your pet move around the screen.
Step 5: Feeding Your Pet
Every pet needs food! Let’s add a food sprite:
- Add a new sprite by clicking the “Choose a Sprite” button.
- Select something like an apple, bone, or bowl of food.
- Rename the sprite to “Food.”
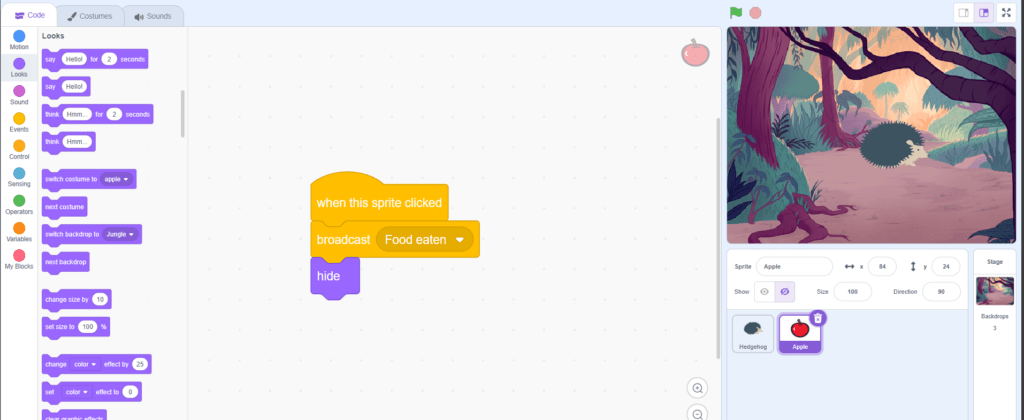
Now, program the food so your pet can eat it:
- Click on the Food sprite.
- Add the following blocks:
when this sprite clicked
broadcast [Food Eaten]
hide
Next, go back to your pet sprite and make it react when the food is eaten:

- Click on your pet sprite.
- Add these blocks:
when I receive [Food Eaten]
say [Yum! Thank you!] for 2 seconds
- Test It: Click on the food and watch your pet’s reaction!

Step 6: Keeping Your Pet Happy
Let’s add a happiness meter to track how happy your pet is. This will make your game more interactive.
- Go to the Variables tab and click “Make a Variable.”
- Name it “Happiness” and click OK.
- You’ll see the variable appear on the screen.
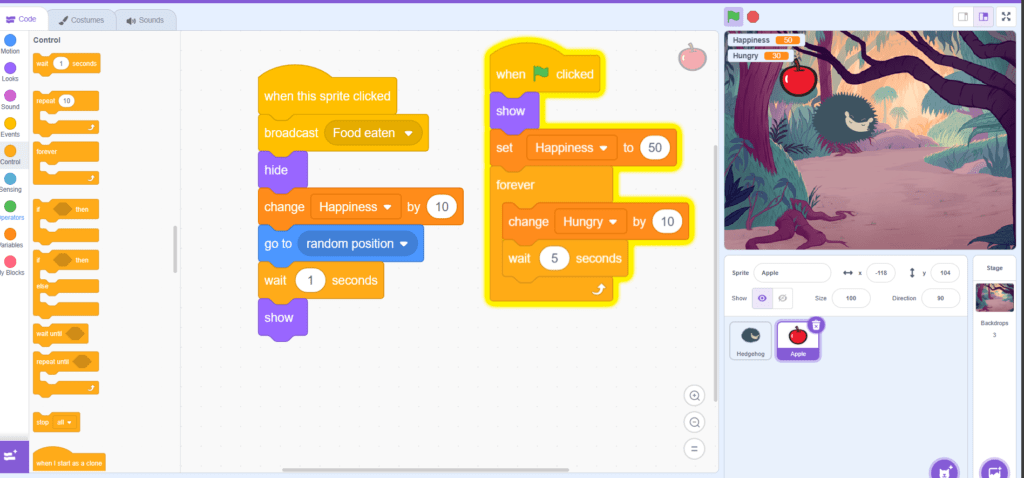
Now, increase happiness when your pet eats:
- Go back to your Food sprite and modify the code:
- Set a starting value for Happiness:
- Click on the pet sprite.
- Add this block:
- Tip: You can adjust the starting value and the amount Happiness increases to make your game more challenging.

Step 7: Adding Fun Interactions
Want to make your pet even happier? Add a toy!
- Add a new sprite, like a ball or a frisbee.
- Rename it to “Toy.”
- Add this code to the Toy sprite:
when this sprite clicked
broadcast [Play]
hide
Now, make your pet respond:
- Go to the pet sprite and add:
when I receive [Play]
say [Yay! Let’s play!] for 2 seconds
change [Happiness v] by 20
- Test It: Click on the toy to see your pet’s happiness increase.
Step 8: Adding Challenges
Every game needs a bit of challenge! Let’s make happiness decrease over time:
- Add this code to your pet sprite:
when [green flag] clicked
forever
wait 5 seconds
change [Happiness v] by -5
end
- Pro Tip: Adjust the timing to make the game easier or harder.
Step 9: Creating a Game Over Screen
If your pet’s happiness drops too low, the game should end. Here’s how:
- Create a new backdrop for the game over screen. Use the “Paint” option to write something like “Game Over” or “Your Pet is Sad!”
- Add this code to your pet sprite:
when [green flag] clicked
forever
if <(Happiness) < 10> then
switch backdrop to [Game Over v]
stop [all v]
end
- Test It: Let the happiness drop to 10 or below to trigger the game over screen.
Step 10: Enhancing the Game with Sound and Animation
Make your game more exciting with sound effects and animations:
- Add sound effects for eating, playing, and moving. Use the Sounds tab to choose or record sounds.
- Animate your pet by switching costumes. Add multiple costumes to your pet sprite and use the “next costume” block:
when [green flag] clicked
forever
wait 0.5 seconds
next costume
end
Step 11: Sharing Your Game
Once your game is ready, share it with friends and family:
- Click the orange Share button at the top of the screen.
- Add a description and instructions for your game.
- Encourage others to remix and improve your game!
Wrapping Up
Congratulations! You’ve built a virtual pet game in Scratch from start to finish. Along the way, you’ve learned how to use variables, events, loops, and more. But don’t stop here—you can always add more features, like:
- Letting your pet sleep or take naps.
- Adding more food or toy options.
- Creating different levels or challenges.
The possibilities are endless. Now it’s your turn to get creative and make your virtual pet even better. Have fun coding!
Virtual Pet Game in Scratch Project Ideas
Have A Kitten! – A Virtual Pet Simulator on Scratch
“Have a Kitten” – https://scratch.mit.edu/projects/4085…
“Virtual Pet Turtle” – https://scratch.mit.edu/projects/1792…
“Virtual Pet Hamster” – https://scratch.mit.edu/projects/495889
“Adopt a Virtual Pet Dog” – https://scratch.mit.edu/projects/3961…
“Kiwi Penguin – Virtual Pet Simulator” – https://scratch.mit.edu/projects/1968…
“Eebas – A Virtual Pet Game” – https://scratch.mit.edu/projects/1606…
“Virtual Pet Dog” – https://scratch.mit.edu/projects/3897…
“Virtual Pet Panda” – https://scratch.mit.edu/projects/1827…
“Day/Night Virtual Pet” – https://scratch.mit.edu/projects/4830…
“Design a Cat CC” – https://scratch.mit.edu/projects/4138…
Related Posts
Elementary Concepts of Objects and Classes in Java Programming
Elementary Concepts of Objects and Classes in Java Programming Java, known for its versatility and w…
10 simple ways to Create a easy Virtual Pet Game in Scratch Programming
Creating a Virtual Pet Game in Scratch Programming: A Step-by-Step Guide
Crazy Scratch Project on Sprite Dance Party
Scratch Programing Project on Sprite Dance Party Scratch: The Basics Welcome to the second chapter o…
How to Create a Catch an item Game using Scratch Programming
Hey there, fellow coders! Ready to dive into the awesome world of Scratch? This visual programming l…
Top Coding Quiz!
Test your knowledge with Coding Scratch Quizzes! Improve your Scratch coding abilities through inter…
What is Sound block in Scratch programming?
Hey there, young coder !Are you ready to make your Scratch projects come to life with sound? Whether…
Scratch Programming Flashcards
Looks Block:Scratch Programming Flashcards
Instructions: Use these flashcards in the classroom for making the lessons interesting! Pick a stude…
Sounds Block:Scratch Programming Flashcards
Instructions:Use these flashcards in the classroom for making the lessons interesting! Move 1…
Coding for Kids Courses
CBSE Math Course for Grade 1-8 – Live 1 on 1 session
Master mathematics with our CBSE-aligned Math Course designed for students in Grades 1-8. This cours…
CBSE 12th Computer Science Revision Course
Join us for an exclusive online revision session, where we’ll predict the most expected questi…
Java programming for ICSE 10th
Key Features Comprehensive Syllabus Coverage Interactive Learning Exam-Oriented Approach Beginner-Fr…
App Development for Kids
Empowering Young Minds: MIT App Inventor for Kids This comprehensive 16-hour course introduces kids …
Scratch Programming Course for Complete Beginners
Start Your Scratch Programming Journey Today for FREE! Unlock your creativity and coding potential w…